Category: Bits und BytesPage 1 of 6
TL;DR Log messages in your symfony app with fields in the logging context and make them available in Kibana for reporting. write logfiles logstash formated into a file…
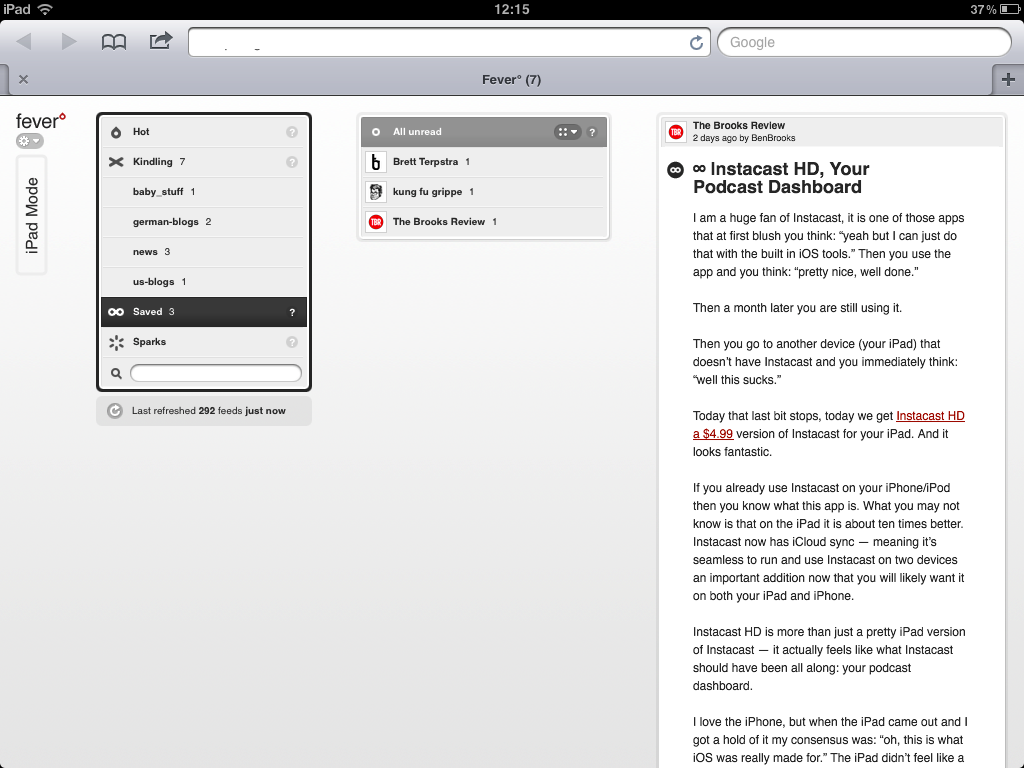
auf Google Mail kann man auch per RSS zugreifen, was für selten verwendete Accounts sehr praktisch sein kann. Das ganze funktioniert sowohl für Gmail, als auch für Google…
Mit WordPress TemplateTags kann man leider nur absolute Links erzeugen, manchmal hätte man aber gern relative Links deswegen habe diese kleine Funktion geschrieben verbrochen. function get_relativ_permalink($permalink) { echo…
IE 7 Adressauswahl from Thomas Niepraschk on Vimeo.